【前端】CSS自学笔记
type
Post
date
Aug 29, 2023
summary
这是一篇CSS的学习笔记。一直觉得拥有一个自己亲手写的网页会是一件很酷的事情,但是一直都没有开始去做这件事,最近终于下定决心从基础开始,一步步学习然后写一个自己的网页。
category
学习笔记
tags
前端
CSS
password
URL
Property
Jun 20, 2025 01:54 AM
笔记整理自B站尚硅谷零基础教程
一、CSS基础
1.1、CSS样式的三种形式:
1.1.1、行内样式:
- 写在标签的 style 属性中(又称:内联样式)
- <h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1>
- 只对当前标签有效,不能复用
1.1.2、内部样式:
- 写在 html 页面内部,单独放在 <style> 标签中, <style> 标签一般放在<head>标签中
- 只对当前页面的标签有效,其他页面不能复用
1.1.3、外部样式:(最推荐)
- 写在单独的 .css 文件中,随后在 HTML 文件中使用link标签引入使用。
- <link rel="stylesheet" href="./xxx.css">
- 样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度 ,实现了结构与样式的完全分离。
样式表优先级:行内样式 > 内部样式 = 外部样式
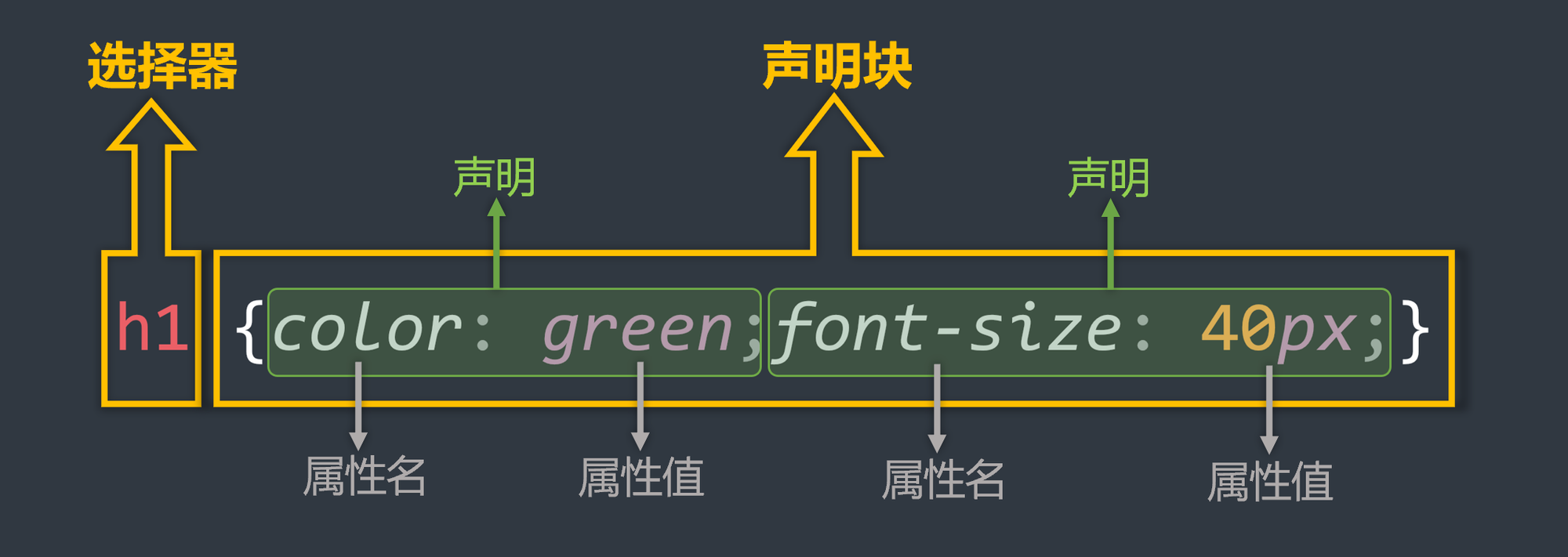
1.2、CSS语法规范
CSS 语法规范由两部分构成:
- 选择器:找到要添加样式的元素。
- 声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;

- 最后一个声明后的分号理论上能省略,但最好还是写上。
- 选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好 还是写上。
1.3、CSS代码风格
- 展开风格 —— 开发时推荐,便于维护和调试。
- 紧凑风格 —— 项目上线时推荐,可减小文件体积。
二、CSS选择器
选择器的作用是在写内部样式或外部样式时,用来定位元素或元素内容的工具
2.1、基础选择器
通配选择器: * ;选中所有的 HTML 元素
元素选择器:直接写标签名称;选择某种元素
类选择器:. ;选择指定class属性值的元素;一个元素的 class 属性,能写多个值,要用空格隔开
Id选择器:# ;选择指定Id属性值的元素;Id值唯一;Id和class可以同时存在一个标签内
2.2、复合选择器
交集选择器:
- 选中同时符合多个条件的元素(必须同时满足所有条件);
- 多个基础选择器紧紧相连;选择器1选择器2选择器3...选择器n {};
- 有标签名,标签名必须写在前面
并集选择器:
- 选中多个选择器对应的元素(满足一个或多个条件均可);
- 多个基础选择器用逗号相连;选择器1,选择器2,选择器3...选择器n {};
- 一般竖着写
后代选择器:
- 选中指定元素中符合要求的后代元素;
- 多个元素选择器用空格相连;选择器1 选择器2 选择器3...选择器n {};
- 不选中祖先,后代包含子代
子代选择器:
- 选中指定元素中符合要求的子代元素;
- 多个元素选择器用大于号相连;选择器1>选择器2>选择器3...选择器n {};
- 不选中父代,且只选中子代
兄弟选择器:
- 相邻兄弟选择器:选中指定元素之后的符合条件的相邻兄弟元素;两个选择器用加号相连;选择器1+选择器2 {}
- 通用兄弟选择器:选中指定元素之后的符合条件的所有兄弟元素;两个选择器用波浪号相连;选择器1~选择器2 {}
属性选择器:
- 选中属性值符合一定要求的元素;
- [属性名] 选中具有某个属性的元素。
- [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
伪类选择器:
动态伪类
- :link 超链接未被访问的状态。
- :visited 超链接访问过的状态。
- :hover 鼠标悬停在元素上的状态。
- :active 元素激活的状态。
遵循LVHA的顺序,即:link、visited、hover、 active。
- :focus获取焦点的元素。
结构伪类
- :first-child 所有兄弟元素中的第一个。
- :last-child 所有兄弟元素中的最后一个。
- :nth-child(n) 所有兄弟元素中的第 n 个。
- :first-of-type 所有同类型兄弟元素中的第一个。
- :last-of-type 所有同类型兄弟元素中的最后一个。
- :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
2n 或 even:选中序号为偶数的子元素。
2n+1 或 odd:选中序号为奇数的子元素。
-n+3:选中的是前3个。
- :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
- :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
- :only-child 选择没有兄弟的元素(独生子女)。
- :only-of-type 选择没有同类型兄弟的元素。
- :root 根元素。
- :empty 内容为空元素(空格也算内容)。
否定伪类
- :not(选择器) 排除满足括号中条件的元素
UI伪类
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)。
目标伪类
- :target 选中锚点指向的元素。
伪元素选择器:
- 选中元素中的一些特殊位置
- ::first-letter 选中元素中的第一个文字。
- ::first-line 选中元素中的第一行文字。
- ::selection 选中被鼠标选中的内容。
- ::placeholder 选中输入框的提示文字。
- ::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
- ::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
2.3、选择器的优先级
- 基础选择器:行内样式>ID选择器>类选择器>元素选择器>通配选择器
- 优先级权重格式为: (a,b,c)
- 按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比
a : ID 选择器的个数。
b : 类、伪类、属性 选择器的个数。
c : 元素、伪元素 选择器的个数。